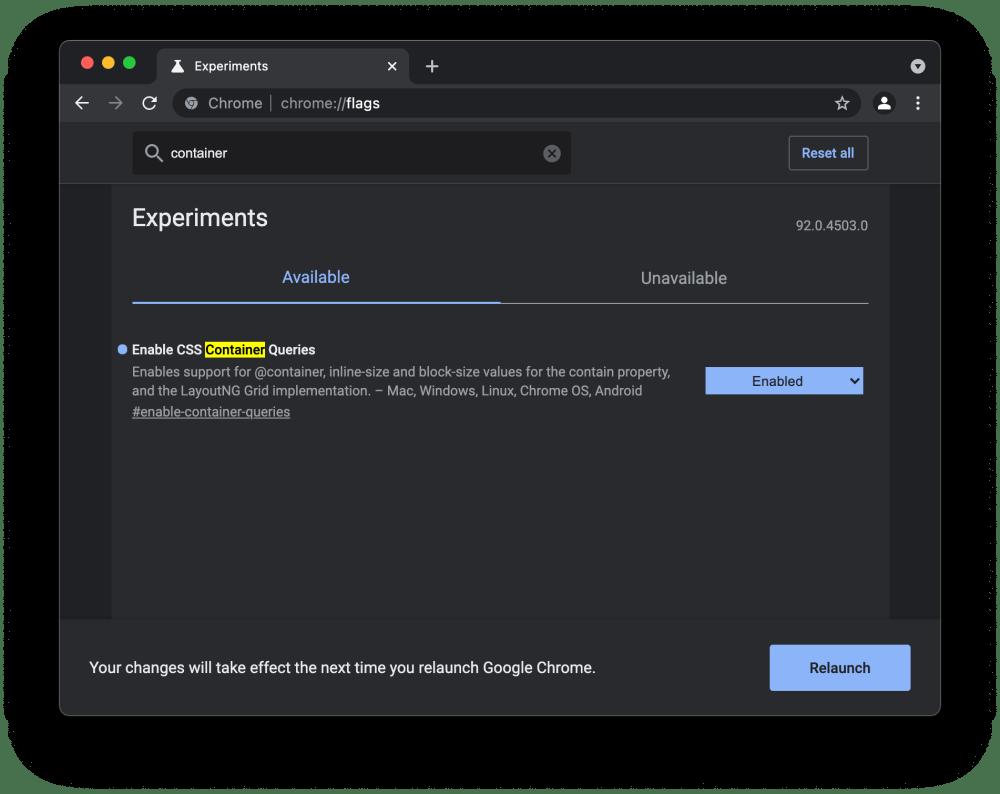
Сообщение о появлении новой функции CSS, без сомнения, взволновало всех фронтенд-разработчиков. В настоящее время прототип контейнерных запросов доступен под флагом в Chrome Canary. Главная особенность @container — возможность стилизовать элементы на странице в зависимости от родительского контейнера.

Отличие от @media
Можно подумать, что контейнерные запросы мало отличаются от всем привычных медиазапросов, но это не так. Теперь для настройки стилей не нужно учитывать область просмотра, важен только размер родительского контейнера элемента.

Без сомнения, это самое большое изменение в веб-стилях со времен CSS3. Контейнерные запросы могут полностью изменить наше представление об «адаптивном дизайне». Веб-разработчикам больше не нужно использовать в качестве ориентира область просмотра и пользовательский агент. Возможность изменения стилей в зависимости от родителей означает, что один и тот же элемент, находясь в разных частях страницы, может выглядеть по-разному в зависимости от динамических изменений.

Как работает @container
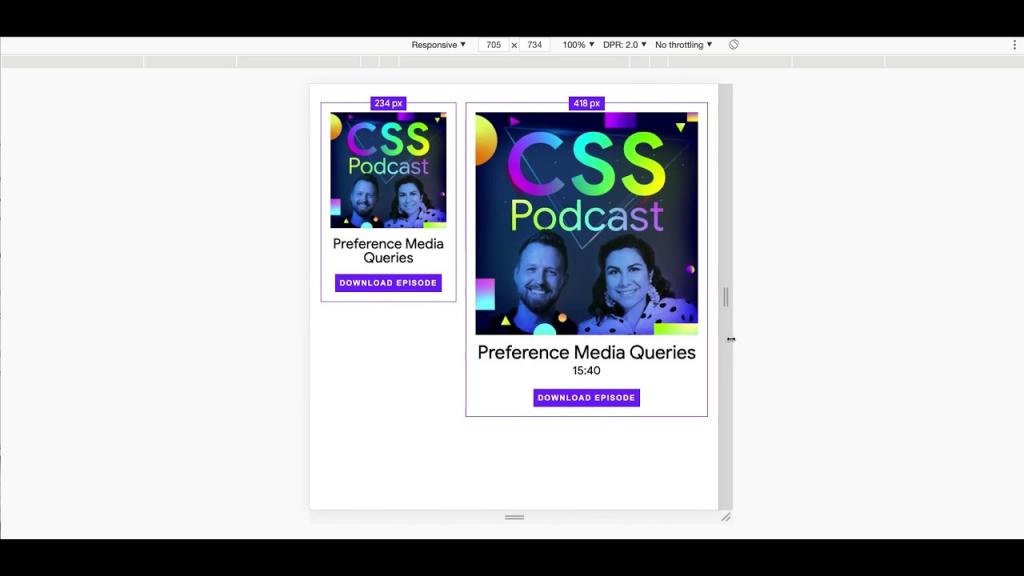
В примере используются 2 блока со следующей разметкой:
<div class=»card-container»>
<div class=»card»>
<figure> … </figure>
<div>
<div class=»meta»>
<h2>…</h2>
<span class=»time»>…</span>
</div>
<div class=»notes»>
<p class=»desc»>…</p>
<div class=»links»>…</div>
</div>
<button>…</button>
</div>
</div>
</div>
Далее устанавливаем параметры родительского элемента .card-container, для которого будем запрашивать стили контейнера. Значение inline-size означает, что компонент реагирует только на изменения ширины родительского элемента.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Значение contain: layout; включает режим сдерживания компоновки элемента. В таком случае компоновка документа гарантированно не взаимодействует с содержащим блоком: ничего за пределами блока не может повлиять на его внутреннюю компоновку и наоборот.

Теперь можно настроить необходимые стили. Процесс очень похож на работу с медиазапросами, ведь здесь также используются параметры max-width и min-width.
Рассмотри несколько фрагментов кода в качестве примера. Когда родительский контейнер меньше 850px, убираем элементы с классом .links и меняем размер шрифта.
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* … */
}
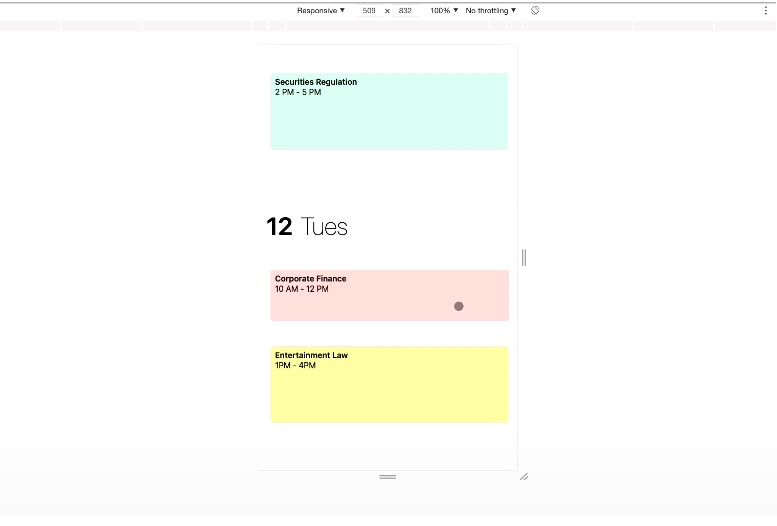
Если размер родительского контейнера меньше 650px, то изменяется расстояние между строками с классом .card.
@container (max-width: 650px) {
.card {
gap: 1rem;
}
/* … */
}
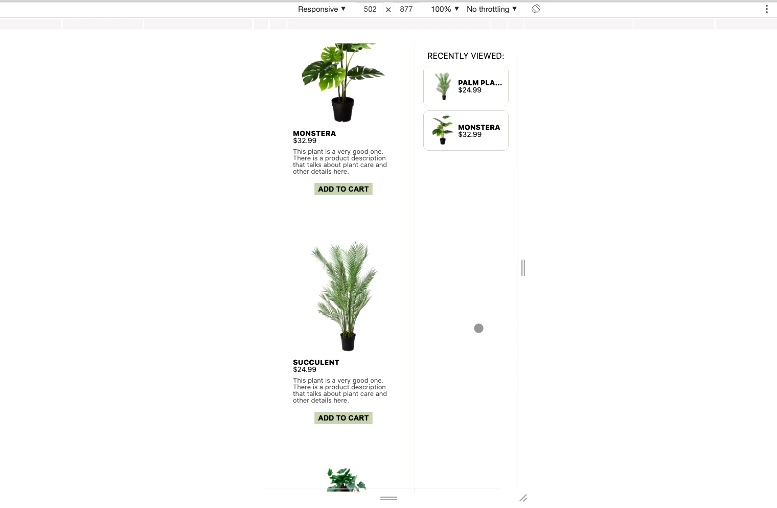
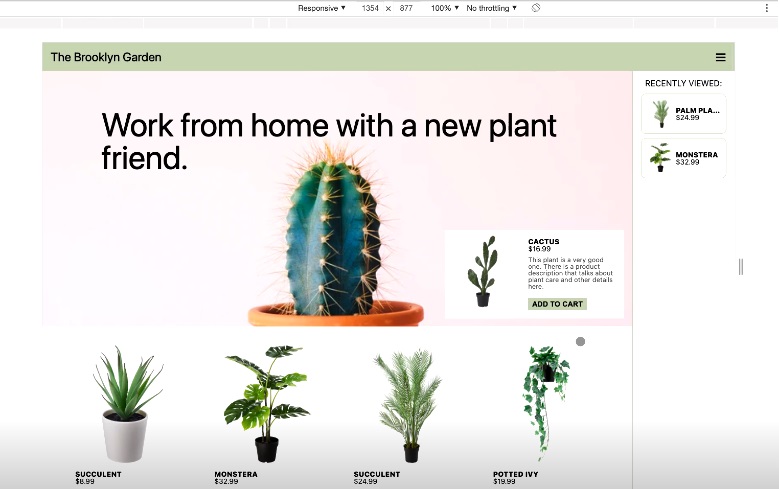
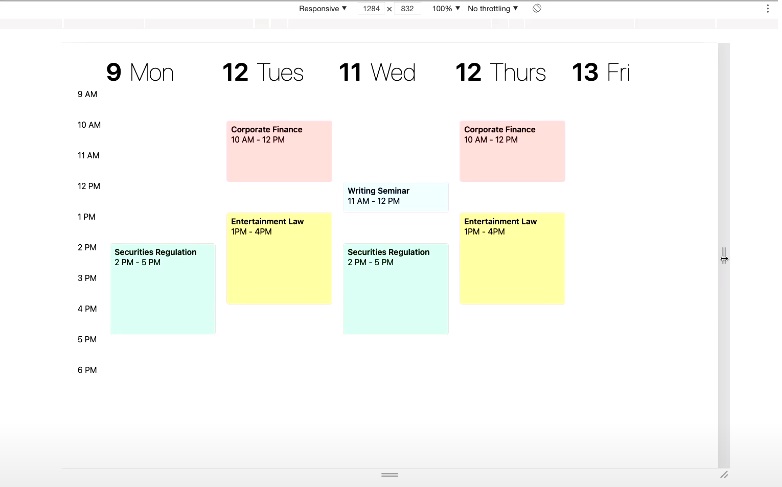
Итоговый результат использования контейнерных запросов можно посмотреть на видео ниже.

Использование контейнерных запросов совместно с медиазапросами
Главная особенность контейнерных запросов — возможность разделить большие и маленькие макеты. Можно использовать медиазапросы для стилизации всей страницы, а функцию @container применять для тонкой настройки отдельных элементов.

Таким образом, появляется возможность большего контроля при веб-разработке, который позволяет создать интерфейсы нового уровня.

Чтобы поэкспериментировать с @container уже сегодня, необходимо перейти в chrome://flags в Chrome Canary и включить флаг #experimental-container-queries.